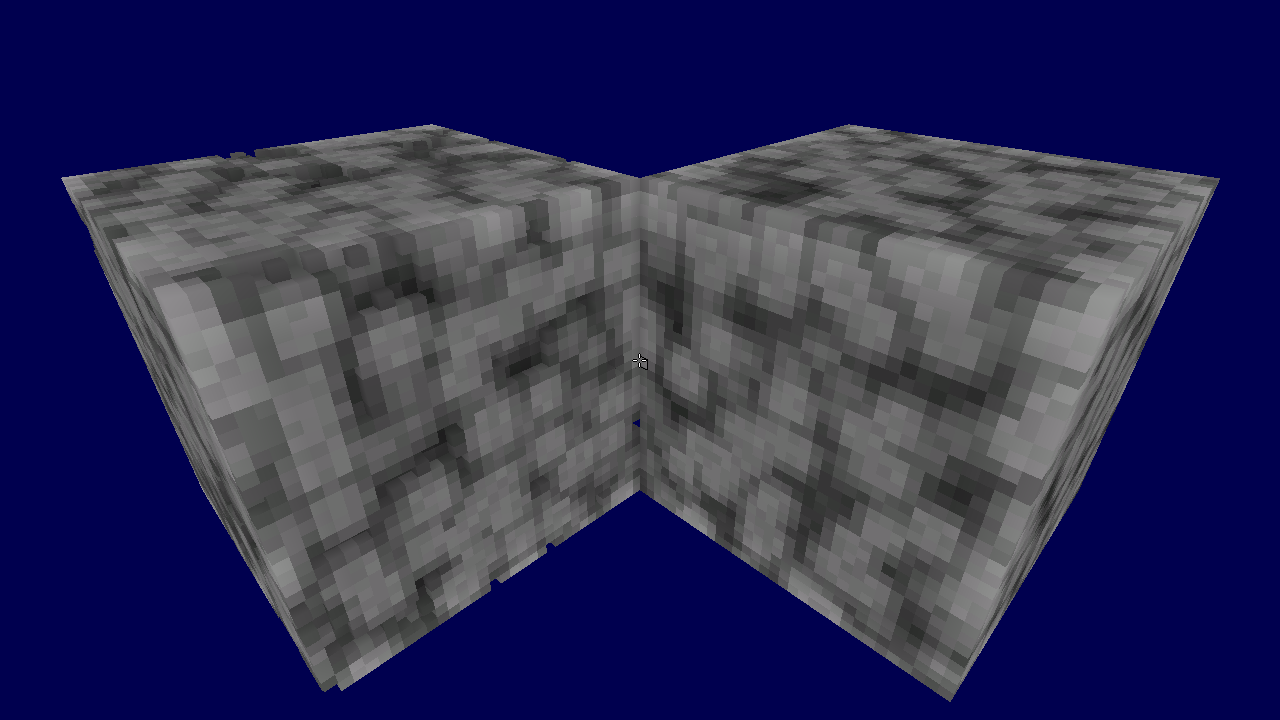
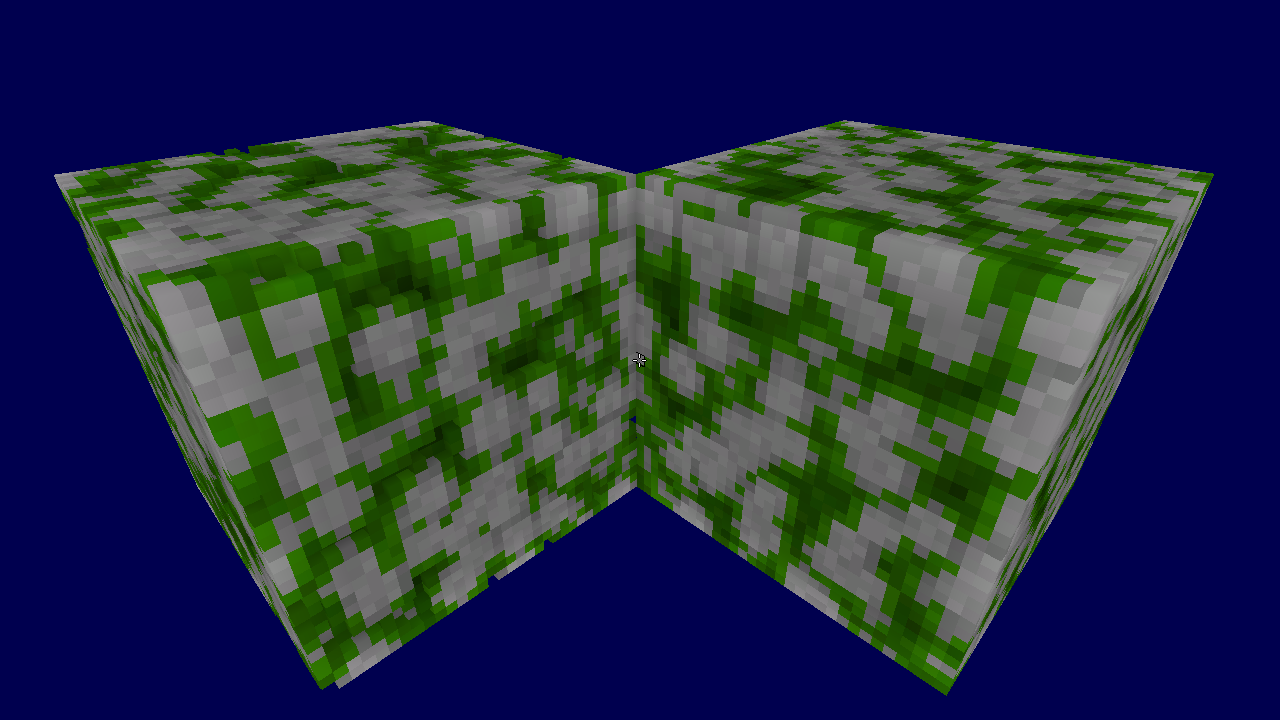
Procedurally generated cobblestone blocks with surface indentations
Hantverk'n » Devlog
Left with surface indentations and right with no indentations:
Hantverk'n
| Status | In development |
| Author | Teknologicus |
| Genre | Adventure |
| Tags | Exploration, Open World, Voxel |
More posts
- Previous folly and finally success1 day ago
- Rasterized triangles are evil!10 days ago
- Procedurally Generated Blocks (Video)13 days ago
- Fog is working again16 days ago
- Improved fragment/compute shading rates18 days ago
- Debugging variable compute shader rates23 days ago
- Deferred gbuffer rendering update24 days ago
- Deferred gbuffer rendering via compute shader ray marching output25 days ago
- Fast and Accurate Color Depth Conversion30 days ago
- Update: Hilbert Curve surface grooved stone block32 days ago



Comments
Log in with itch.io to leave a comment.
Hey, I've been building my own voxel engine and its going fine. But I'd like to see how a real solid implementation looks, this might be a lot, but while your project is still in its infancy, would you let me read through the source code? I'd like to see what the beginnings of a better voxel engine look like. If not, thats totally fine. :)
I'll have to give it some thought. If I do let you read over (some of) the code, I'm leaning towards very specific parts of the code which would be advantageous for developing your voxel graphics engine because it's a "monster" of a codebase to try and take-in in its entirety!
It's the most complicated piece of software I've ever written (thousands of moving parts so to speak and I'm not even close to done on all the features it will eventually support) and I've been programming in C++ since the mid 1990's.
I also program the C++ code using many of the modern C++20 syntax and constructs, so the syntax (mostly the templated code) is mind numbingly abstract if one is not familiar with all the wild syntax features that have been added to the language over the years. I've also taken some novel approaches to Vulkan buffer updates for performance reasons which is not so easy to explain in my opinion.
It's a crazy amount of code! Counting voxel engine, support and framework code (mainly C++, which is not all used because it's general purpose code), the project stands at over 29000 lines of code total (not counting comments and blank lines). Shader code is
still under 500over 1100 lines of code. Thin Vulkan helper/abstraction C++ code is nearly at 6000 lines. Voxel engine specific C++ code is over 7000 lines.Probably too much information...
preferably not all of it. I only really want to see the most basic implementation of a voxel engine, the the basics of getting visible voxel objects on screen.
I've been wanting to learn a little WebGL, so maybe I'll put together a less complicated raymarching voxel renderer in WebGL and Javascript to share code.
Please do. :) I'd love to see it.
Also impressive, its really subtle!
Thank you!